By the law, most Israeli websites must comply with WCAG 2.0 Level AA. The law explains it here. There is a simple test in Hebrew to decide if your website must comply with Israeli Accessibility Law.
By default sites built on WordPress CMS with a modern theme are mostly comply with this law. No need to add any ugly accessibility widgets that can seriously slow your website down.
Below you’ll find tools to check your website for accessibility problems and also ways to fix these errors without much hassle.
Checkers
AChecker
This checker was mentioned in the law comments by many agencies/service providers as a valid checker to comply with. You can choose “WCAG 2.0 Level AA” in the options. But the check seems to be outdated. It’s often not recognizing more modern accessibility techniques, such as aria-level, form labels with texts, language codes with more than 2 letters (such as en-GB), etc.
Chrome DevTools Lighthouse Accessibility Test
I believe, since the Chrome browser became so popular, whoever will check your site for accessibility errors, will use DevTools Lighthouse. It’s mentioned by Nagish.org.il and many other lists as a valid tool for checking.
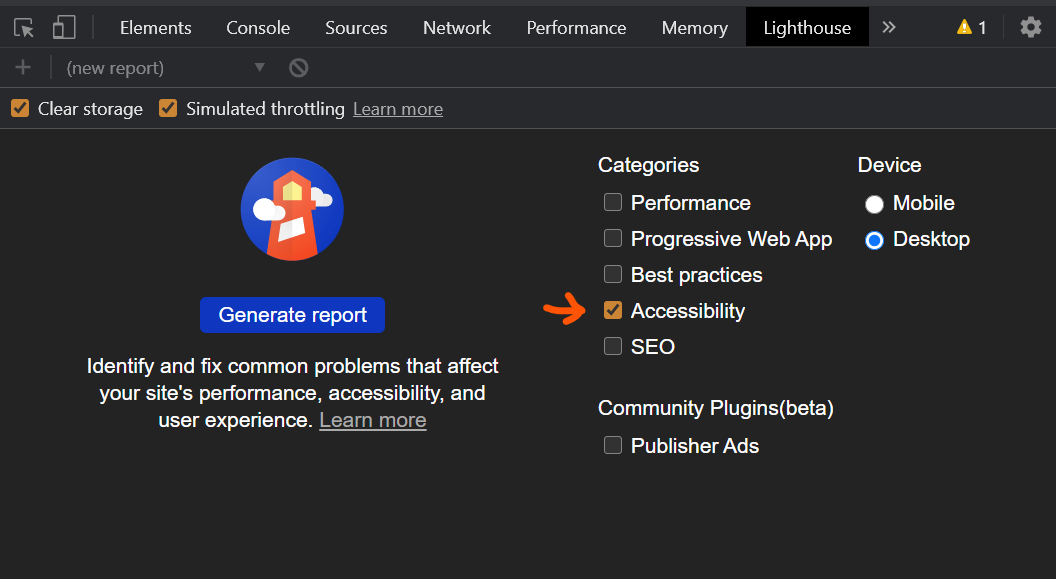
Lighthouse is less restrictive, updated frequently, and more modern. It’s easy to check the page with it. Open DevTools, i.e. with F12 on Windows. Choose Lighthouse from the top menu there, choose only Accessibility in the list of available tests.

I’m using both tools to identify more problems and to fix what’s possible. I.e. Lighthouse is not identifying missing ALT text attributes when an empty alt tag is present. So AChecker might help you there.
You can find more tools in Chrome extensions, i.e. Axe will give you a more in-depth analysis.
Accessibility Errors and Their Fixes
There are many errors that checkers may find in your code. But usually you’ll fight with the following problems.
Error: Alt Text Missing in Images
Usually appearing when an editor is not adding alternative text to inserted images. You should explain to the editor that adding alt text to every meaningful image is important. Older checkers will show it as an error. Newer testers will accept empty Alt tags.
Tip: It’s hard to explain every editor in a big company to fill in the Alt text. So when making a WordPress theme it’s better to use titles and such for the Alt text attributes. Less errors in accessibility will show up 🙂
Error: Heading elements are not in a sequentially-descending order
In the HTML you should have headings in a sequentially descending order. I.e. you should place H2 after H1 and H3 after H2, but not H3 after H1 or h4 after H2. However you can put H2 after H2 or H2 after H4, that’s OK. It’s better to have only one H1 in the article’s body.
A simple HTML fix to this error would be to specify aria-level, like so:
<h4 role="heading" aria-level="3">This will resolve the error in Lighthouse, but not in some older checkers.
Otherwise, you may change the actual heading tag to H3, and then you’ll need to change the related CSS.
Or i.e. you may add some CSS class like .heading4 to the replaced tag and specify the same CSS rules, like h4, .heading4 { ... }. Such a method is preferred for texts inside the WordPress editor, where you can’t change generated HTML in the new Gutenberg blocks editor, but can easily add classes to elements/blocks (Editing Screen > Sidebar > Advanced).
Error: Replace your i or b elements with em or strong
Replace where possible. Lighthouse wont’ show it as an error.
Error: Links do not have a discernible name
Empty a links without a text content or an image with ALT text inside will create such an error. Add aria-label to the link.
aria-label="Previous Page"Error: Background and foreground colors do not have a sufficient contrast ratio
You should fix it on a design level. Change colors for more contrast. Here’s more. Lighthouse will tell you which element has a problem.
Error: Form elements do not have associated labels
In the form labels should be provided per input fields. You may enclose input fields with label elements or if used side by side, add IDs to form input fields and connect labels with them by using for="id" on labels. Lighthouse will show you what elements are missed.
Sometimes you’ll need to be creative to insert a needed markup into your CMS. But usually, it’s possible to achieve a 100 score in Lighthouse by applying these fixes. I’ve already made several client websites to score 100 on the Lighthouse check. One day will also update this website to score so.
Contact me to make your site score high in the accessibility check within 1-2 working days.